在 Komica 所使用的討論版程式中,主要有兩種,一種是由 futaba.php 所改寫成的專用程式,而另一種是以 futaba.php 為基礎所加強的 php 網頁討論版程式,Pixmicat!
而 Pixmicat!,也就是圖咪貓貼圖版程式,其優點主要在於高度的模組化,以及支援多種後端儲存資料庫,包括 MySQL、PostgreSQL 與 SQLite,基本上只要你有一個支援 PHP 的空間,不論是虛擬主機或是個人架設的伺服器就可以運行 Pixmicat!
而 Fenrisulfr 從 Pixmicat!第六版時期開始營運,到現今的第八版,經歷過三次的更新,而在同時,我也儘量簡化它的使用者操作流程與程式檔案數量,也以 Google 的 PageSpeed Insights 網頁測試器為基礎,試著讓 Pixmicat!的運作效率更好,包括使用 JavaScript 延遲載入,以及透過經由 CDN 網路分流的資源網站減少網路頻寬的影響
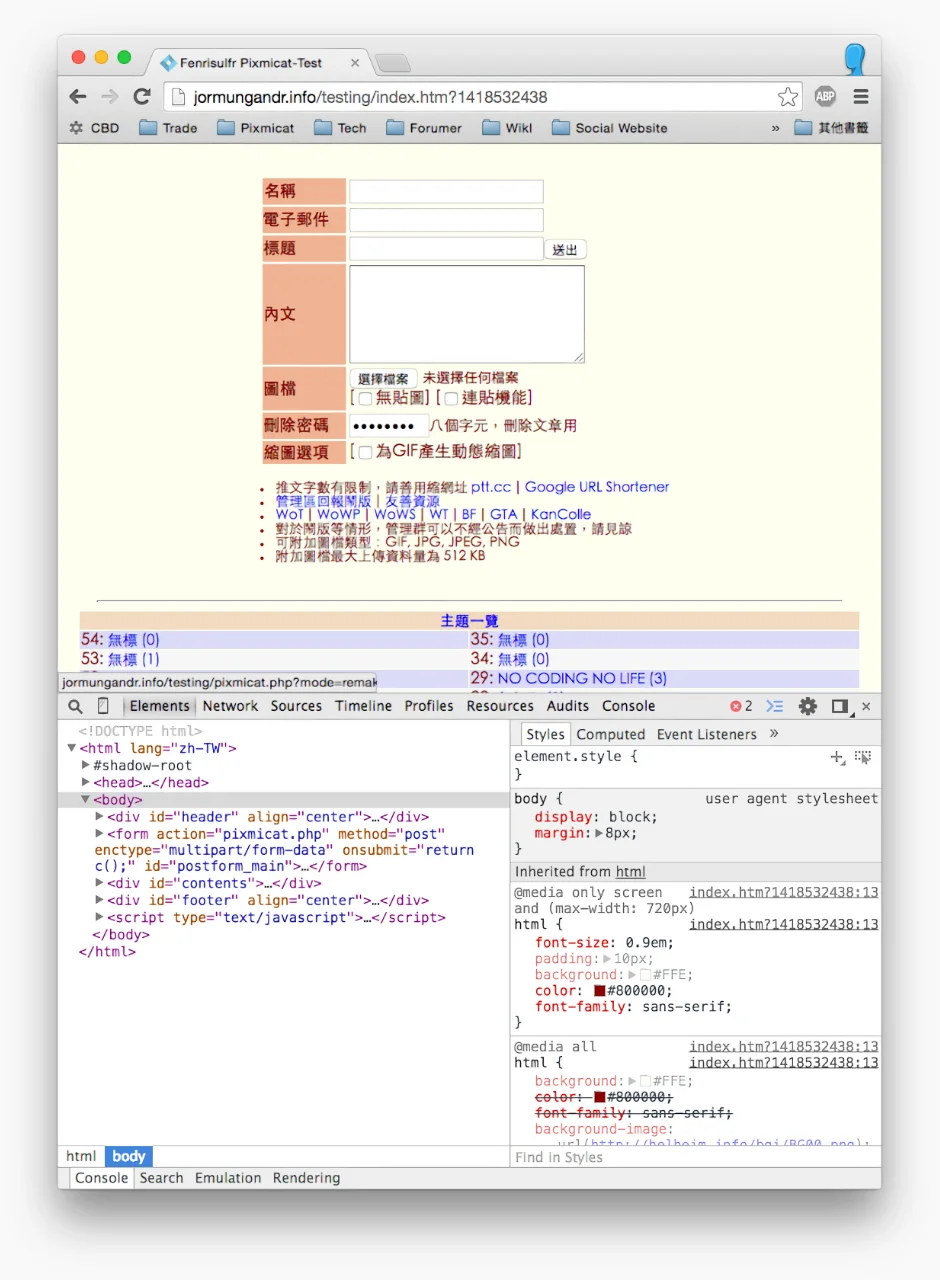
而 Pixmicat!在網頁的輸出上,是以所謂的樣板檔案(TPL)為輸出範本,輔以 CSS 樣式去做各種效果,不過這裡會產生一個很好的問題,就是你要在 CSS 上面玩花樣的話,通常無法即時看到,因為 CSS 會被快取,只有 TPL 會在每次輸出網頁時重新讀取,對於開發者而言,清自己瀏覽器的快取是小事,問題是使用著不一定會隨時清理自己的快取,結果就是你努力撰寫的「驚喜」使用著們往往要四小時甚至一週,瀏覽器裡面的快取過期之後才會看到
一般 Pixmicat!的網頁樣式是儲存在 mainstyle.css 中,並且藉由樣板檔案 inc_pixmicat.tpl 導入,將 mainstyle.css 導入 inc_pixmicat.tpl 後,可以讓轉譯速度、載入速度加快
然而,mainstyle.css 中關於行動裝置樣式的撰寫有點「彆腳」,在加入了許多功能、並加入廣告樣板之後,往往會「板塊大移動」,讓行動裝置的使用者十分的痛苦,因為要不停的左右滑動、放大與縮小,也因此有一段時間裡,我直接把針對行動裝置的 CSS 刪除掉,還可以讓檔案小一點
不過,在「自適應版型」出現之後,讓行動裝置順暢瀏覽 Pixmicat!的可能性出現了
依照下面的思路去撰寫
- 加入給行動裝置使用的版型,當橫向解析度低於 720px 與 640px 時,進行切換
- 橫向解析度 1366px 時,正常版型,完整顯示
- 當橫向解析度低於 720px 時,切換到行動裝置版型
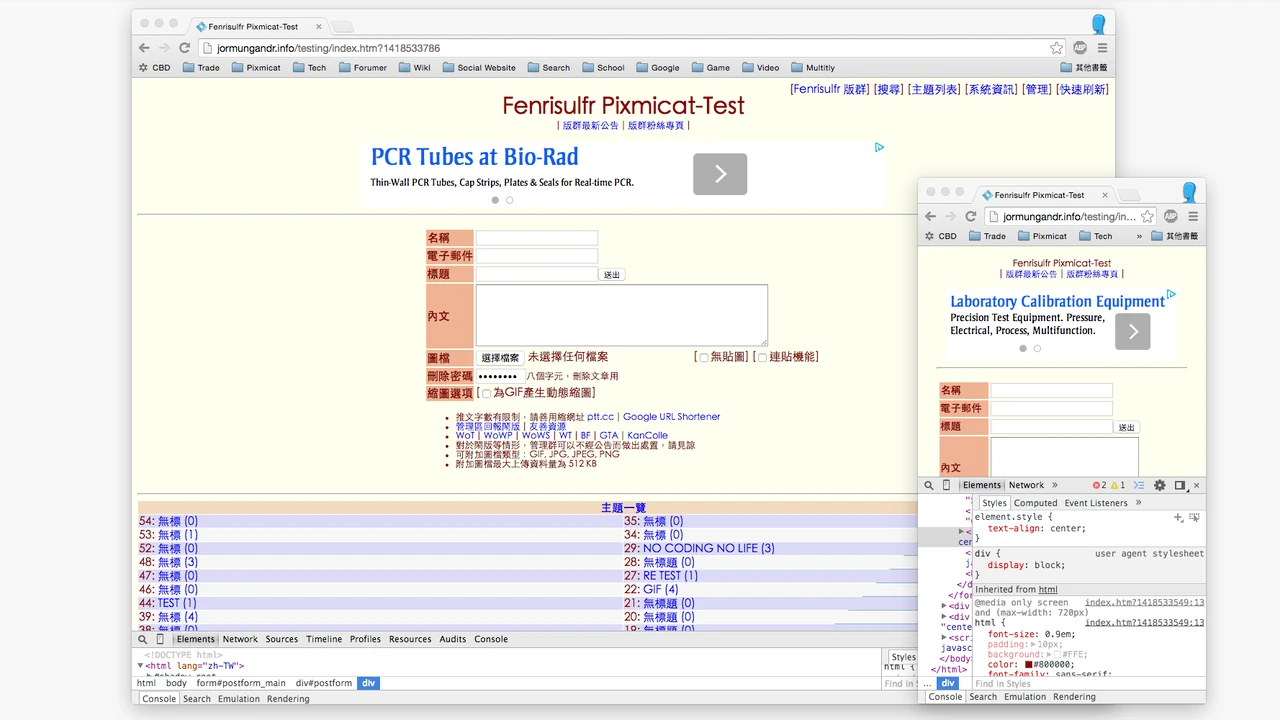
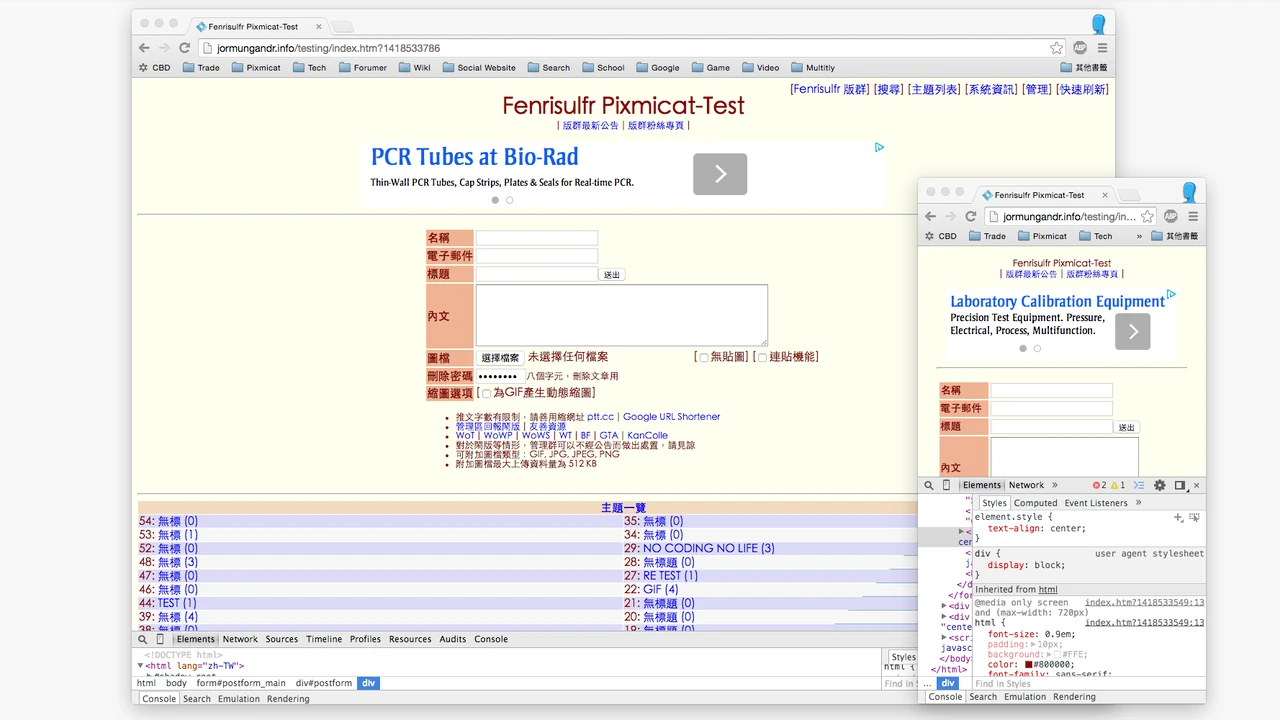
不過,如果要針對行動裝置投放廣告的話?該怎麼辦呢?剛剛行動裝置版型把 inc_pixmicat.tpl 中 HEADER 的部分隱藏掉了,為的是不讓寬度爆衝到廣告樣板的 728px,但這樣一來,不就無法在行動裝置投放廣告嗎?
其實不然,藉由規範不同廣告樣板的出現與否就可以達成,這裡要準備兩種不同解析度的廣告樣板,以 Google AdSense 為例,是「728*90px」與「320*100px」,接著規範兩者在版型中的名稱,在這裡,前者我標示為「NA」,後者則是「MA」
再來則是改變一下剛剛的版型判定部分,先取消隱藏 HEADER 的部分,接著把 720px 改成 728px,也就是說
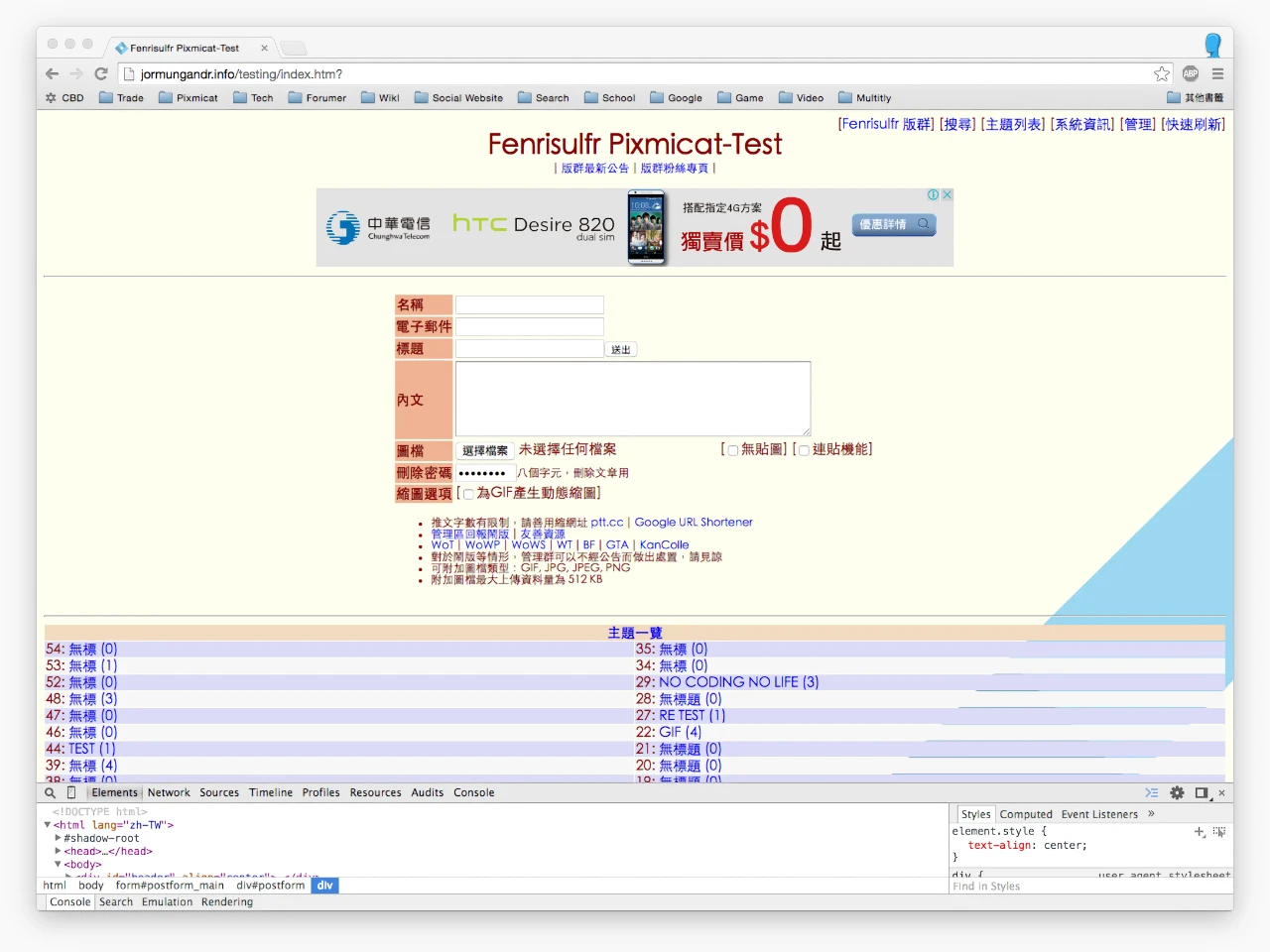
- 當橫向解析度大於 728px 時,顯示「NA」而隱藏「MA」
- 當橫向解析度小於 728px 時,顯示「MA」而隱藏「NA」

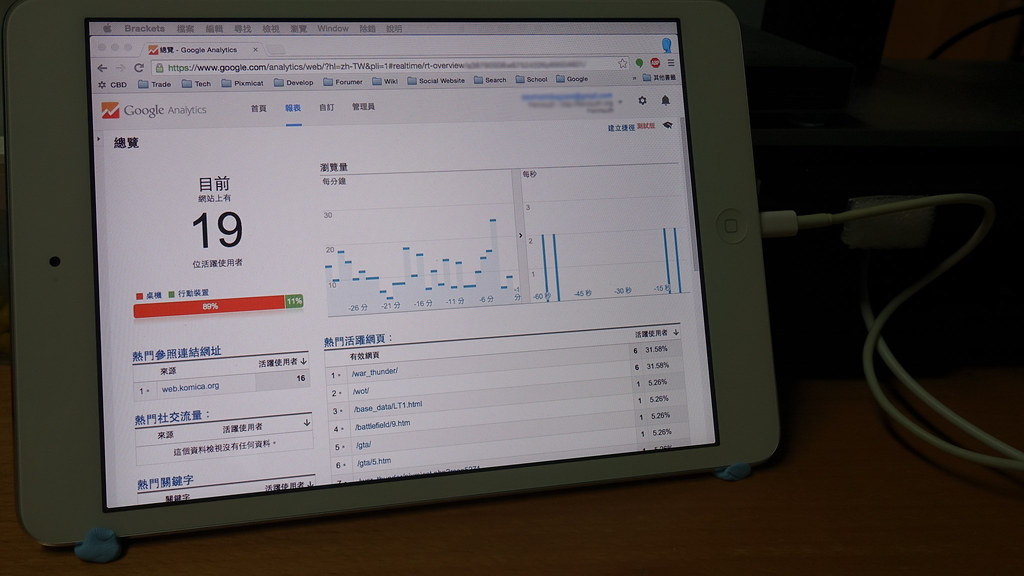
這就是結果,可以看到針對不同的橫向解析度(裝置類型),「NA」與「MA」的出現與消失
當然,上述 CSS 語法的應用都可以在關於網頁設計的書籍、網站教學中看到,而這裡是針對 Pixmicat!進行應用,特別是在自適版型的部分
掙扎在是否要換 4G 很久了,後來掙扎了半年還是去辦 4G 了

中華電信 4G 用戶的 Nano-SIM
換了 4G 後大約要等一至兩天,大約是下午辦理當天半夜才會開通新卡的 ICCID,而舊的 3G SIM 卡會自動失效
開通後不免俗來測試一下,測試軟體是 Ookla 發行的 Speedtest.net Mobile Speed Test,測試機型是蘋果的 iPhone 5s,測試地點是花蓮市區周邊
在花蓮市區邊緣,接近太昌的地區測出了最高速,40Mbps 下載與 16Mbps 上傳
花蓮市區的中心部分,4G 用戶較少的地方,30Mbps 下載與 14Mbps 上傳
花蓮市區的中心部分,4G 用戶較多的地方,12Mbps 下載與 27Mbps 上傳
由測試結果來看,與光世代轉無線網路的環境做比較,可見中華電信光世代 60M/20M 在下載上還是有其優勢,不過在上傳速率 4G 有機會追上甚至超越
不過 3G 時代的問題還是有,也就是大量用戶會導致平均降速的現象,但整體而言,目前最低的數據都優於 3G 平均的 7.6Mbps 下載與 1.27Mbps 上傳(國內 2014 年十月測試數據)
而在延遲與中華電信光世代轉無線網路相比,平均增加 16 至 20 微秒的延遲,但不玩遊戲的話應該是沒什麼差異