所見即所得(原文是 What You See Is What You Get,通常簡稱為 WYSIWYG),通常是形容說你在電腦中輸入的東西就是紙張、成品的樣子
當然也可以應用在網頁與程式的撰寫上,你在視窗中輸入的字串,程式會自動轉譯成相應的程式碼,不論是 Microsoft Office FrontPage 還是 Adobe Dreamweaver 都是
不過這些軟體時常會伴隨著一些嚴重的問題,而最顯著的就是「自動產生不需要的程式碼」與「錯誤的解析使用者操作而產生錯誤的程式碼」,下面使用一個類似的例子,Google Blogger 的編輯器

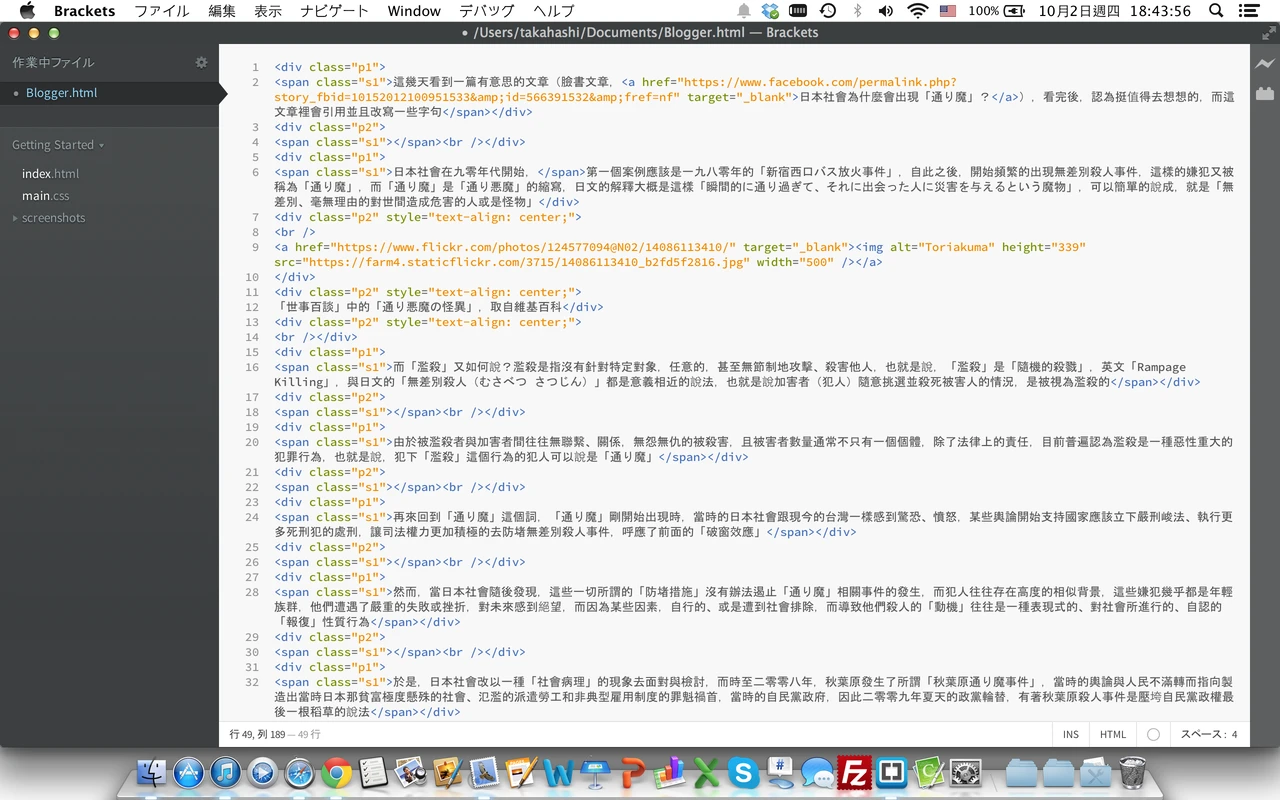
Google Blogger 的編輯器自動產生大量多餘代碼

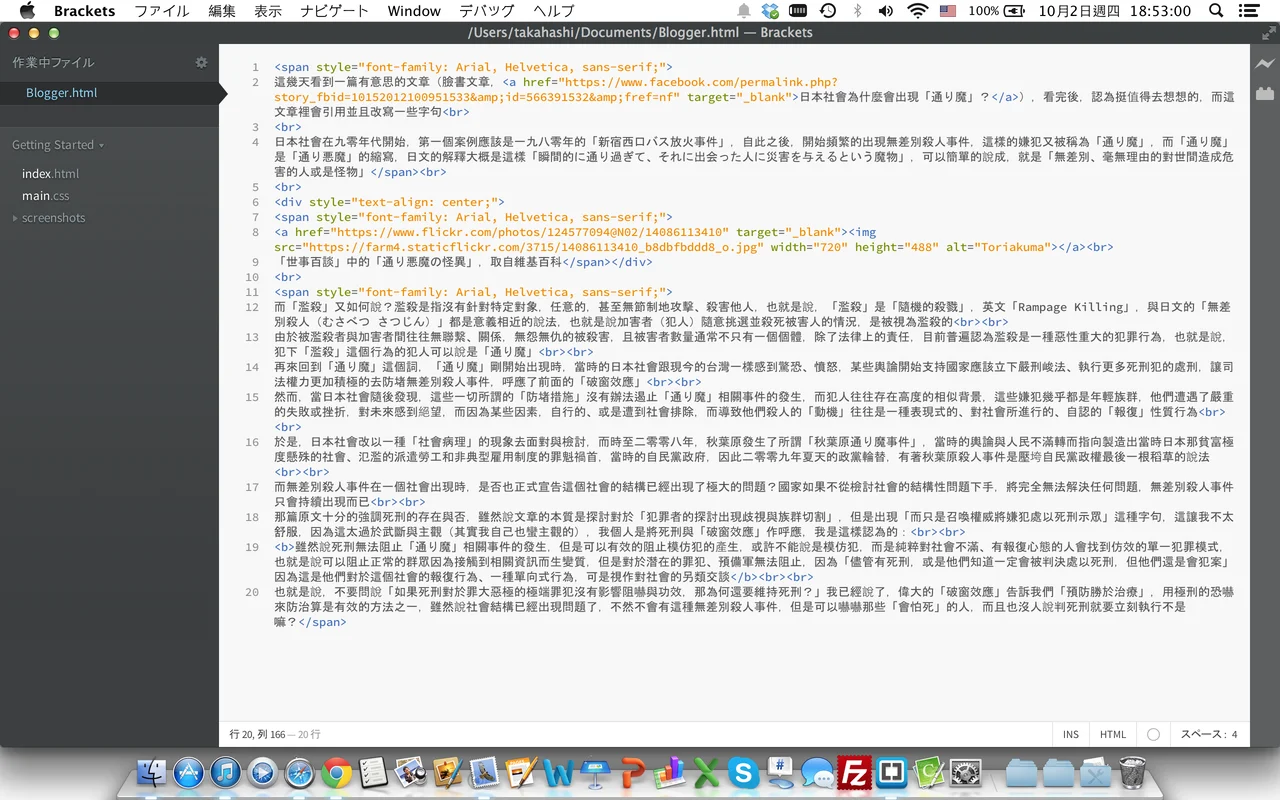
重新手動撰寫後,精簡許多
所以我常常這樣說
千萬不要相信程式編輯器自動幫你解析然後寫出來的東西,不然看到原始碼時你會尖叫
就像是 FrontPage 或是 DreamWeaver 的圖形化操作很直覺,可是等你懂得自己寫之後你會發現,這些程式幫你寫出來的東西,全部都是有字天書
一段程式的起頭或許可以依賴程式編輯器,問題是後續建議手動撰寫,不然在維護上會是大災難,因為程式幫你寫出來的東西,你不一定可以解讀出來,這樣要如何維護?
我個人使用的編輯器是 Brackets 與 CotEditor,前者是一個開放原始碼的 Web 編輯器,而且是由 Adobe 所開發的,支援自動結尾與許多種即時檢視模式
然而 Brackets 在搜尋功能上不是很完善,所以大量的搜索與取代功能時,我是用 CotEditor ,它可以使用更完善的搜尋功能與取代字詞的能力
沒有留言:
張貼留言